Création du portail pour un réseau de 14 bibliothèques
Portail web ✦ UX UI Design
Contexte
Client
Tech'Advantage, pour son client Paris Vallée de la Marne
Secteur
Public, Bibliothèques et Culture
Projet
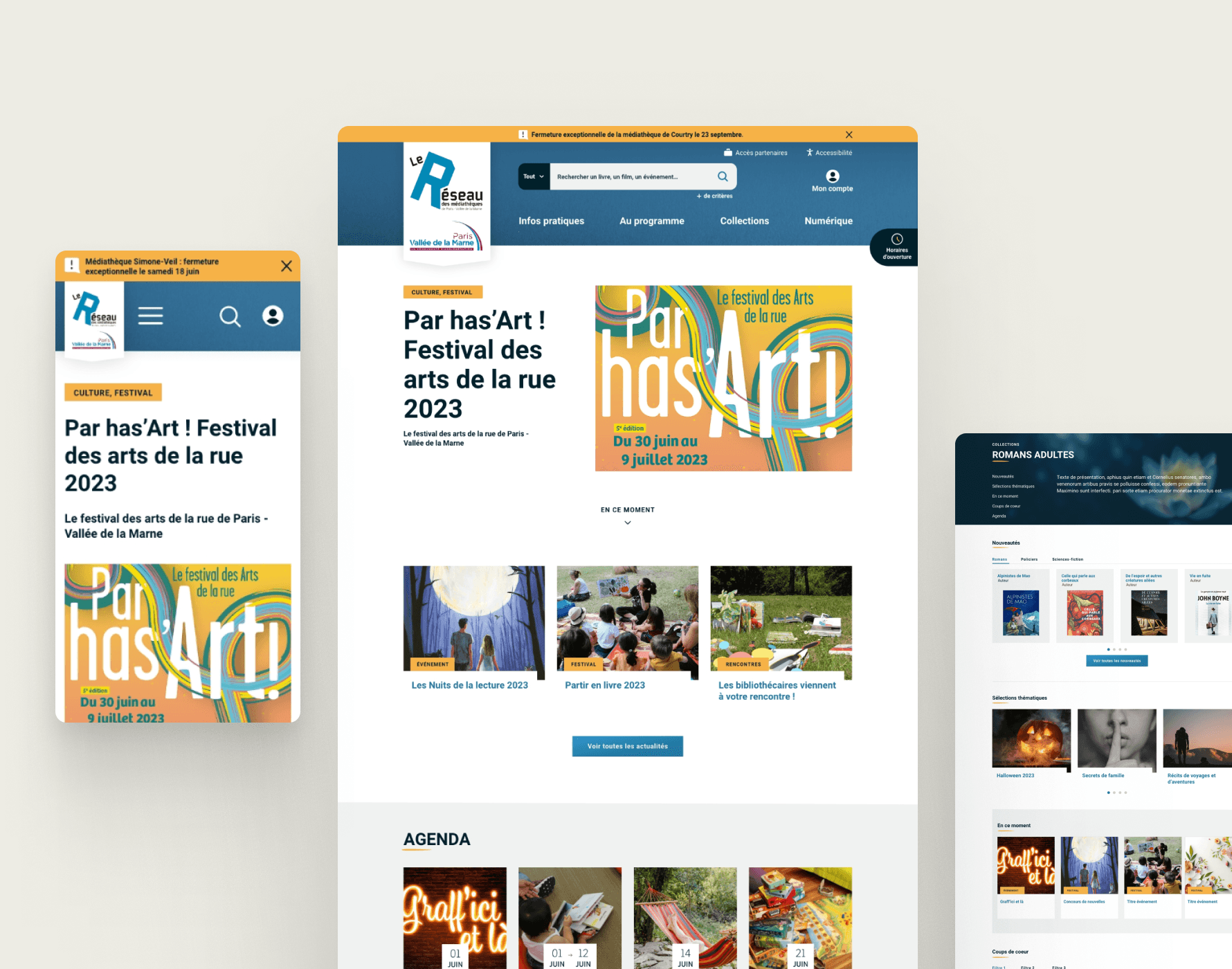
Création d'un portail documentaire qui permet de diffuser des informations pratiques, de consulter le catalogue et d'offrir de nombreux services aux usagers des 14 bibliothèques du réseau.
Objectifs
Le réseau de bibliothèques avait besoin d'une plateforme en ligne unique pour regrouper les informations et ressources de 14 établissements différents.
L'objectif principal était de rendre ces informations facilement accessibles aux usagers, tout en garantissant une accessibilité optimisée pour tous, y compris les personnes en situation de handicap.
Process
Brief Initial
Rencontre avec le client pour définir les objectifs et les attentes spécifiques.
Elaboration du planning et de l'échéancier.
Conception de l'Arborescence
Structuration du site pour permettre une navigation intuitive à travers les 14 bibliothèques.
Intégration des sections pour les actualités, événements… et accès au catalogue des documents.
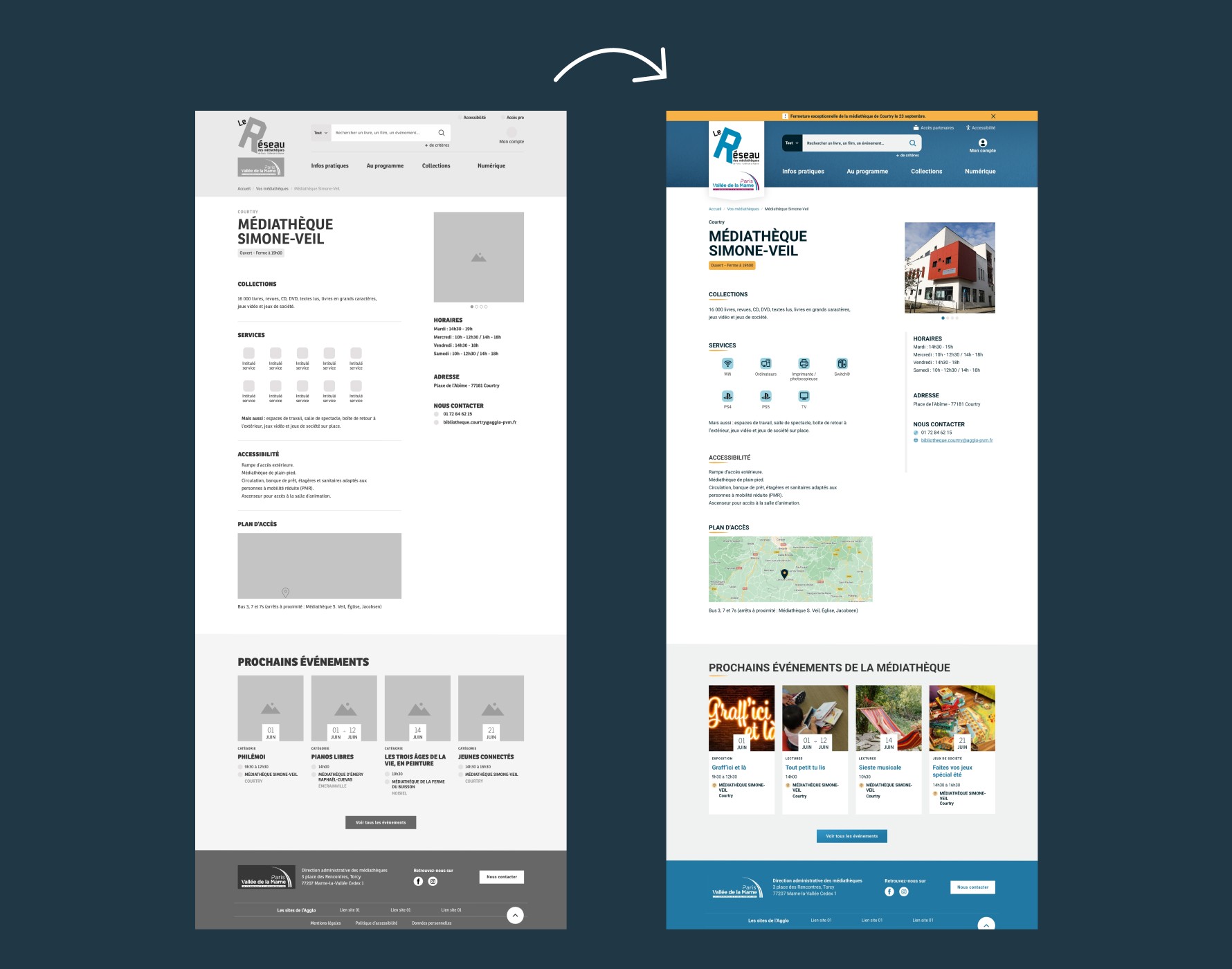
Wireframes
Esquisses des différentes pages pour valider l'expérience utilisateur (UX).
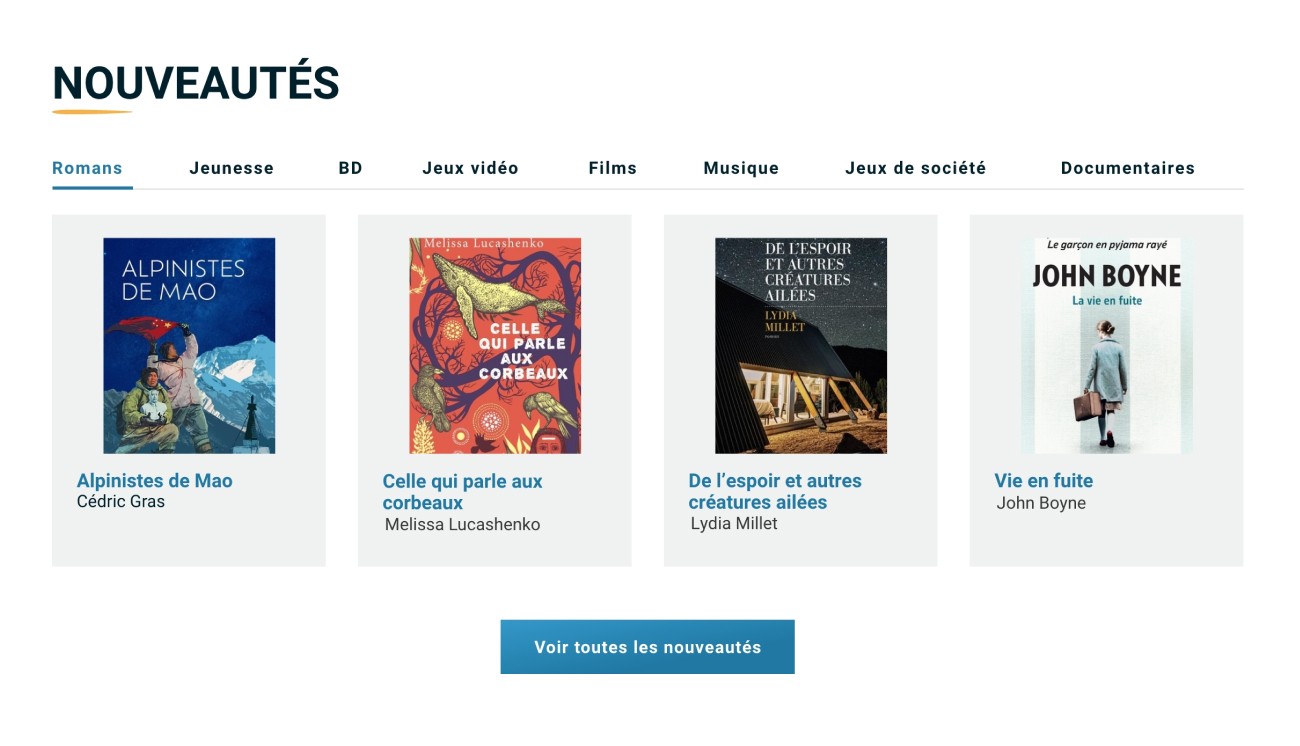
Maquettes Graphiques
Création d'un design attrayant, en accord avec l'identité visuelle du réseau de bibliothèque.
Tests utilisateurs
Création d'un prototype
Organisation de tests utilisateurs par le client avec un panel d'usagers représentatifs.
Ajustements du design en fonction des retours pour améliorer l'expérience utilisateur.
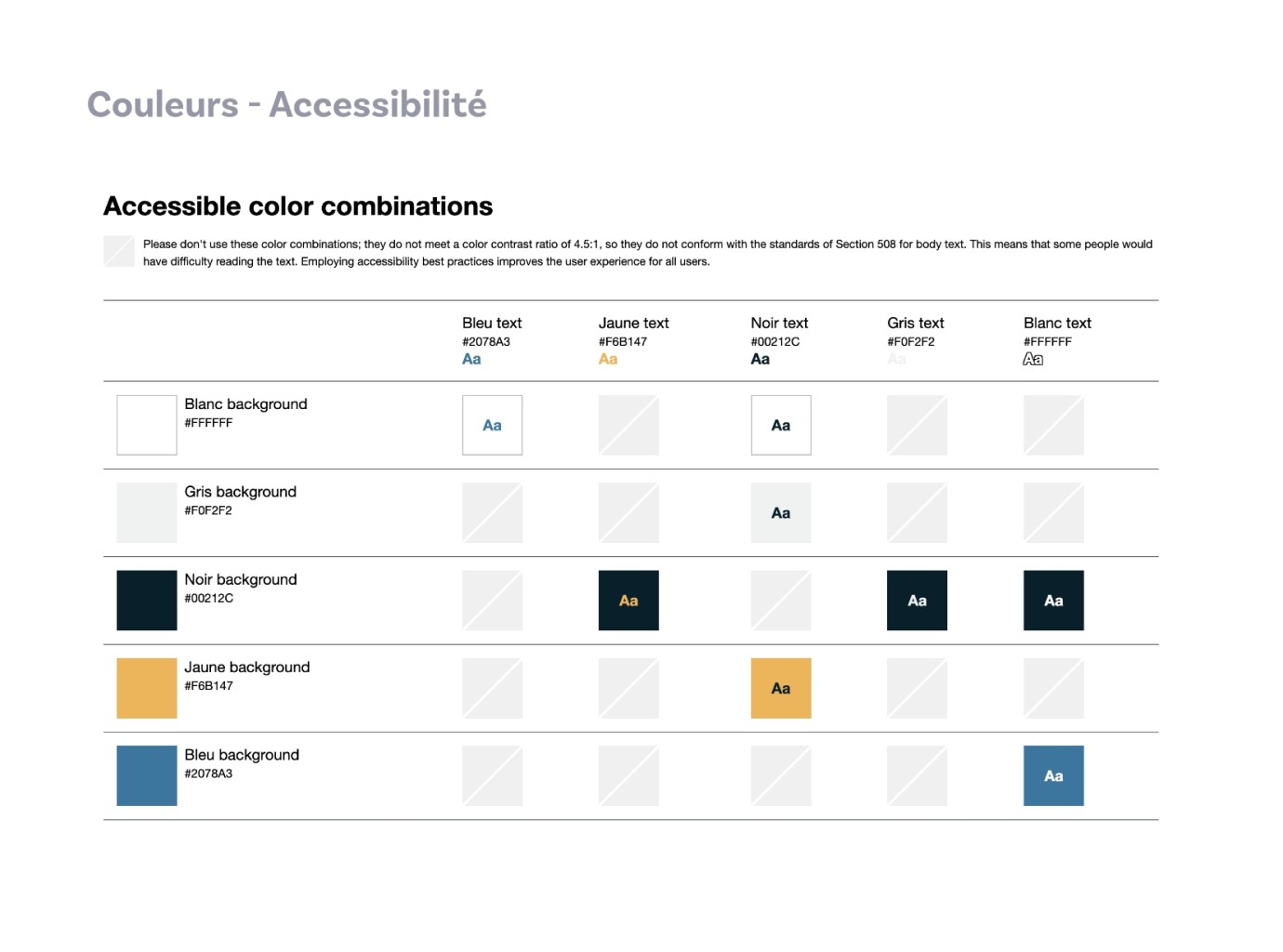
Prise en Compte de l'Accessibilité
Design des maquettes en respectant les normes d'accessibilité (couleurs contrastées, textes lisibles, navigation clavier).
Audit d'accessibilité pour les personnes malvoyantes et les utilisateurs de lecteurs d'écran.
Résultats
Accès Centralisé
Les utilisateurs peuvent désormais accéder aux informations de toutes les bibliothèques via une plateforme unique.
Accessibilité Améliorée
Le site permet une navigation de qualité pour tous.
Expérience Utilisateur Optimisée
Grâce aux tests utilisateurs, le site répond aux besoins des différents types d'usagers.




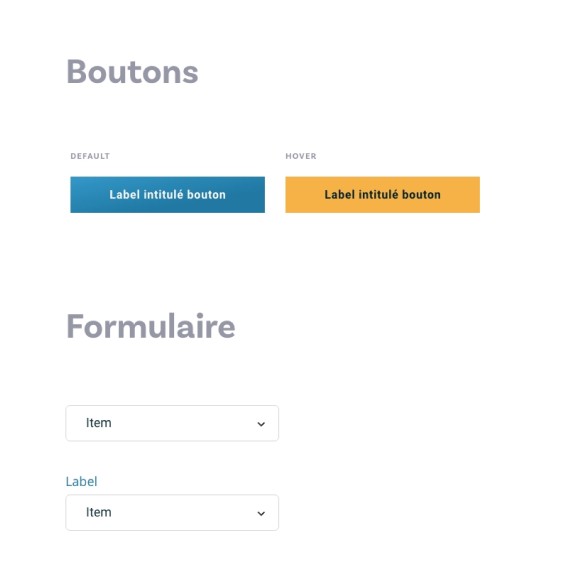
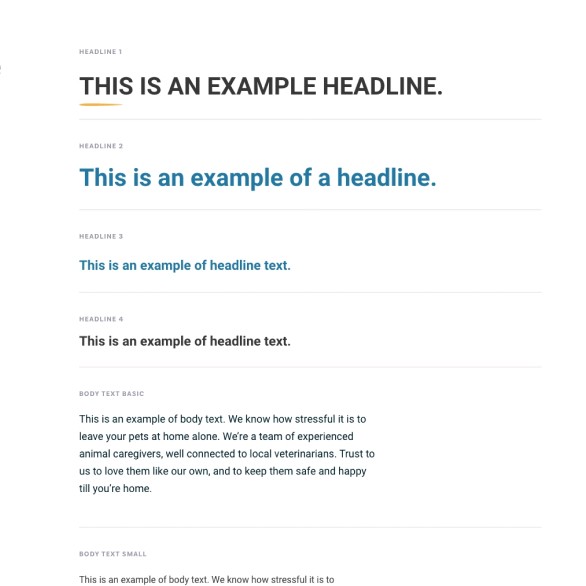
UI Kit
Afin de garantir la cohérence visuelle et fonctionnelle du site, un UI Kit complet a été créé. Ce kit de composants a permis de standardiser les éléments d'interface pour une utilisation harmonieuse à travers toutes les pages du site.
Le UI Kit a non seulement facilité la phase de développement en fournissant des éléments prêts à l'emploi, mais il a aussi permis au client de maintenir facilement le site après la livraison, garantissant une continuité visuelle même pour les ajouts futurs.